Tribal Online Asset Store (TOAS)
Online asset store for an upcoming Tribal iii game
Details
UI/UX Design Intern
Client
Tribal iii
Team
- Daryll Hall (UX/UI Design Intern)
- Annahi Paez (UX/UI Design Intern)
- Paul Espinoza (UX/UI Design Intern)
Timeframe
March 2021 – February 2022
Methods
Data Collection, Affinity diagram, Prototyping, & User Testing
Tools
Figma, Miro, Google Drive, Catma, & Maze
Summary
Tribal Online Asset Store (TOAS) started out as an online gaming site.
TOAS management changed focus during the design phase, at the direction of the Marketing team. The focus switched to designing an online asset store.
The design team completed all work on the online asset store and the store is now in the production phase.
My role in the project was to lead the research process. I also designed the asset and dashboard pages.
Empathize
Background
Tribal iii is a nonprofit community that offers entertainment, education, and experience for those interested in learning new skills or building support networks in the arts and in technology. Tribal iii wanted to create an online game store. I was hired to design the store like Steam or Epic games stores.
Affinity Diagram
The design team conducted several user interviews. Data from these interviews was synthesized with Catma. Catma results included user preference in method of paying, game organization and store type. Additionally, Miro generated data that was organized into an affinity diagram.
User Journey Map
Based on the findings in Miro, the design team generated several personas, one of which can be seen below.
Personalized Execises?
Educational Videos?
Reflections?



Interviews
Several semi-structured interviews were conducted with potential users.
-
- Users lack available mental health resources and available resources are stigmatized.
- Users faces multiple causes/triggers for stress, as well as fluctuating levels for stress
Interaction Chart
From the information gathered, the design team generated an interaction chart, which can be found below. On the interaction chart, the team ideated and used data from Miro to create both a user side and a creator side.
Ideate
Eye of the Brainstorm
The team completed several rounds of this creative idea-generating technique using Miro. Utilizing brainstorming techniques, I generated 100 design possibilities. Specifically, the team sorted ideas into different categories. The team voted on approximately a dozen ideas to pursue. The team critiqued and filtered down these design ideas to one final, researched-based concept.
Prototype
Inspiration
The design team took inspiration from established game stores. We looked to improve on current industry standards and trends. We considered awards, friends using the same asset, and player achievements. We changed the page design from a one-column to a two-column layout.
Secondary Personas
Perfecting the Prototype
To design the prototype, I gathered data from the affinity diagram, the user journey map, and the interaction chart. I analyzed that data and considered other assets and game stores to establish that design choices were supported by data and by industry standards. Although the prototype of the game store underwent several iterations, the result supported the gathered data and demonstrated fidelity to current standards.
Appropriate Prototype:
An appropriate prototype for the game page would be suited for the casual gamer. The page would have the asset’s title and price at the top, with visual media of some sort. The page features a description of the asset, with reviews from users. Important publishers and other related information appear on the page as well. Of course, an “Add to Cart” button displays prominently.
Low-Fi Prototype:
Mid-Fi Prototype:
Changing the Direction
One day, management approached the design team with a change suggested by the marketing team. We were no longer creating an online game store. We were now tasked with creating an online asset store. An asset store is a catalogue of items that can be downloaded and installed into a certain game for free or at a cost. I was happy with the original plan, but I was still ready for that curveball.
Re-evaluation
The design team took inspiration from established asset stores (Unity, Unreal, etc.) and incorporated it into the previous prototypes.
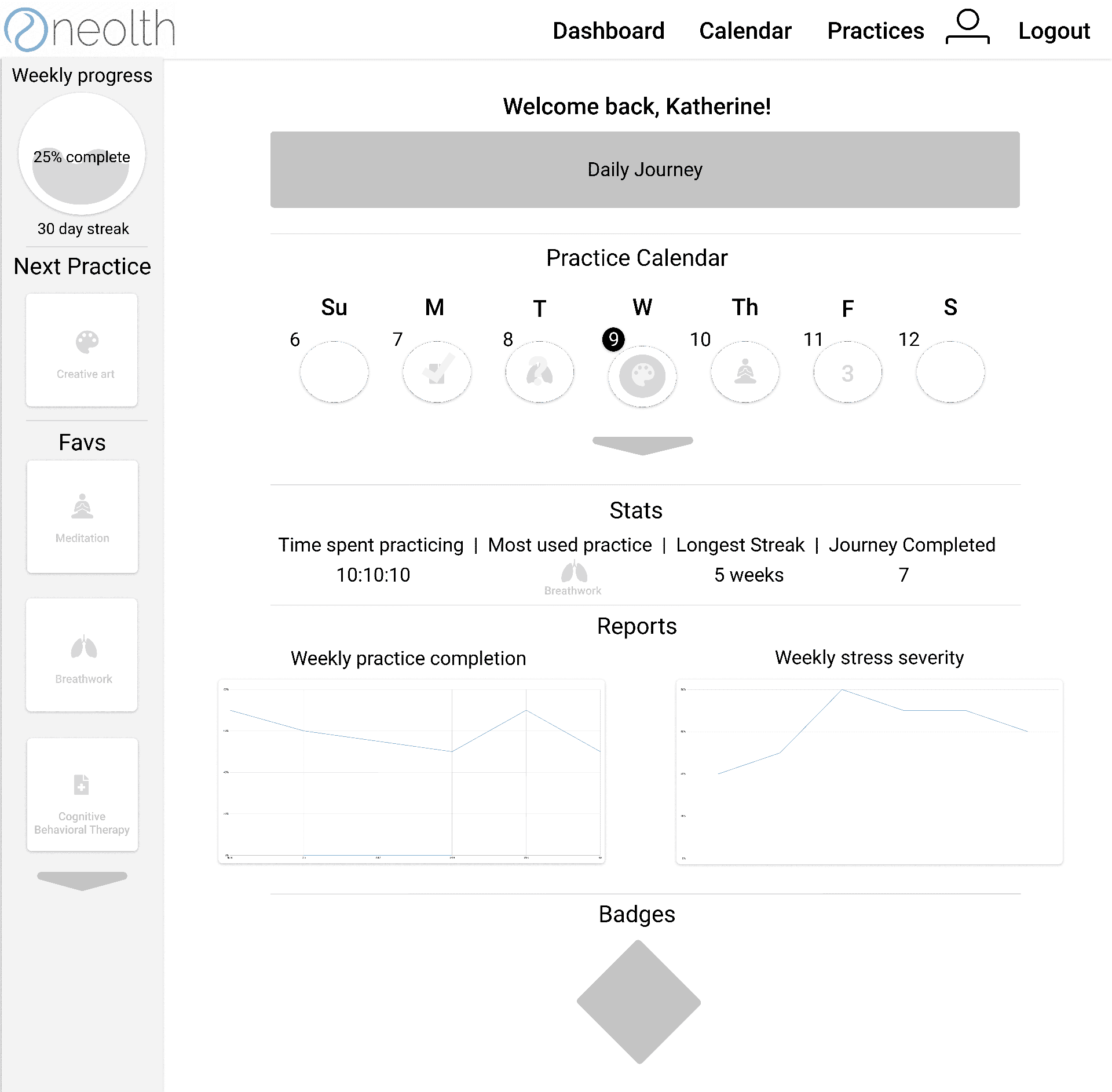
Hi-Fi Prototype:

Daily Journal:
Stats and Reports:
Badges:
Testing the Prototype
Over the iterations of prototyping, the team ran tests with potential end-users. These tests were presented via Zoom.
Based on the findings from these tests, the team was able to narrow down and perfect several iterations of the prototypes. Designs changed to incorporate user graphs of data, with awards for progress achievements and growth. We added a welcome graphic and a progress bar or meter, and we replaced the journal option with a self-care activity.
Test
User Testing
Once the prototype reached a hi-fi level, the design team started to use testing via Maze. Several issues and needs were discovered needing refinement. Examples include labeling, discount processing, and improving the social page.
Considerations & Refinement
The items revealed in user testing needed to be addressed. I considered the input from user testing to adjust the labeling on images and icons. I also redesigned the social page to clarify finding and adding friends and coworkers. Small changes made big improvements.
Final Dashboard
Desktop Dashboard
Mobile Dashboard
How Did I Do?
Since the redesign, Neolth has 63% higher user retention over 30-day period compared to the industry standard.
Neolth
Industry Standard
Daily Active Users
00%
00%
Minutes Used Per Week
30-Day Retention
00%
00%
Students' Reduction Regarding Stigma After 3 Weeks
0%Students' Stress Reduction After 8 Weeks
0%Students' Stress Reduction After 12 Weeks
0%Future
Looking ahead, TOAS will be used for (yet-to-be announced) Tribal III game. The store will be used to host assets for the game where the user can download, create, and sell assets.
This was my first UX internship. It went well. My supervisor stated that she saw my growth as a designer during the internship. I felt the internship was a fantastic work experience.
My team was supportive. We participated in team bonding and a speaker series from entrepreneurs around the country. I have a passion for entrepreneurship and startups, so I relished working in this environment. I enjoy helping people and appreciate mental health struggles. The Neolth’s product – a mental health platform – has great value for society. I realized through this internship how much I learned and increased my desire to learn more and become better at design.
Conclusion
The team is done with the design phase of the asset store. TOAS management will begin production soon. TOAS will offer little known artists to spread their art and become well known. I learned a lot of things from working at Tribal iii. First, I acquired a good deal of technical skill just through practice, repetition, and feedback. That is to be expected on any job. As much as I supported and defended the original design, I am most proud of knowing that I can quickly adapt to change.
What Did I Learned?
- I learned about the different types of stress that people experiences, as well as the different ways that people react to stress. I learned more about the target demographic persona (college) and secondary personas (high school).
- In the brainstorming and prototyping process, I learned the importance of ideas and the value in refining and testing ideas. My 100 ideas brought variety and perspective to the table. I enjoyed being part of a team in which members bring so many unique suggestions to be combined and adapted.
What Would I Change?
TBD