
Details
Role: UX/UI Design Intern
Client: Tribal iii
Team:
- Paul Espinoza (UX/UI Design Intern)
Timeframe: June 2021 – January 2022
Methods: Data Collection, Affinity diagram, Prototyping, & User Testing
Tools: Figma, Miro, Google Drive, Catma, & Maze
Summary
Tribal Online Asset Store (TOAS) started out as an online gaming site. TOAS management changed focus during the design phase, at the direction of the Marketing team. The focus switched to designing an online asset store. The design team completed all work on the online asset store and the store is now in the production phase. My role in the project was to lead the research process. I also designed the asset and dashboard pages. My role in the project was to lead the research process. I also designed the asset and dashboard pages.
Understand
Empathize
Background:
Tribal iii is a nonprofit community that offers entertainment, education, and experience for those interested in learning new skills or building support networks in the arts and in technology. Tribal iii wanted to create an online game store. I was hired to design the store like Steam or Epic games stores.
Affinity Diagram:
The design team conducted several user interviews. Data from these interviews was synthesized with Catma. Catma results included user preference in method of paying, game organization and store type. Additionally, Miro generated data that was organized into an affinity diagram.

Learned:
I learned a great deal about online stores. I became so familiar with concepts such as…
- Creator monetization.
- Publishing likes and dislikes, and
- Purchasing, payment, and shopping preferences,
- Shopper dislikes,
- and Shopping filters.
I also found that users of online video game stores have…
- Security concerns,
- Frustrations about technical issues,
- and Occasional disputes with policies and features.
Define
User Journey Map:
Based on the findings in Miro, the design team generated several personas, one of which can be seen below.
Learned:
I created a persona of a casual gamer. First, a casual gamer is different than a competitive gamer. The casual gamer moves through defined stages when deliberating on gaming purchases. Casual gamers…
- Become aware of games and accessories through social media or recommendations of friends
and family. - Thinks about the game or the accessory.
- Considers the purchase of the game or accessory, researching the game, and forming an opinion.
- Decides to purchase a game or accessory through a game store.
- Uses the game or the accessory, loves it, and becomes a loyal patron of the online game store.
Explore
Ideation
The design team took inspiration from established asset and game stores. We looked to improve on current industry standards and trends. We considered awards, friends using the same asset, and player achievements. We changed the page design from a one-column to a two-column layout.
Interaction Chart:
From the information gathered, the design team generated an interaction chart, which can be found below. On the interaction chart, the team ideated and used data from Miro to create both a user side and a creator side.
Learned:
Creating an interaction chart allowed me to visualize how a user interacts with the final product, an online game store.
- Shoppers first see a dashboard with featured games, recommendations, a social feed, settings,
and other items. - The shopper explores the store, searching for games, filtering games, and creating or editing the
cart. - The shopper visits an online library looking for games that they own or filter and sort owned
games. - If a shopper so desired, he or she could participate in a chat or social site to meet with friends
virtually. - The shopper creates or edits a personal profile.
Prototype
To design the prototype, I gathered data from the affinity diagram, the persona, and the interaction chart. I analyzed that data and considered other asset and game stores to establish that design choices were supported by data and by industry standards. Although the prototype of the game store underwent several iterations, the result supported gathered data and demonstrated fidelity to current standards.
Changing the Direction of the Product:
One day, management approached the design team with a change suggested by the marketing team. We were no longer creating an online game store. We were now tasked with creating an online asset store. An asset store is a catalogue of items that can be downloaded and installed into a certain game for free or at a cost. I was happy with the original plan, but I was still ready for that curveball.
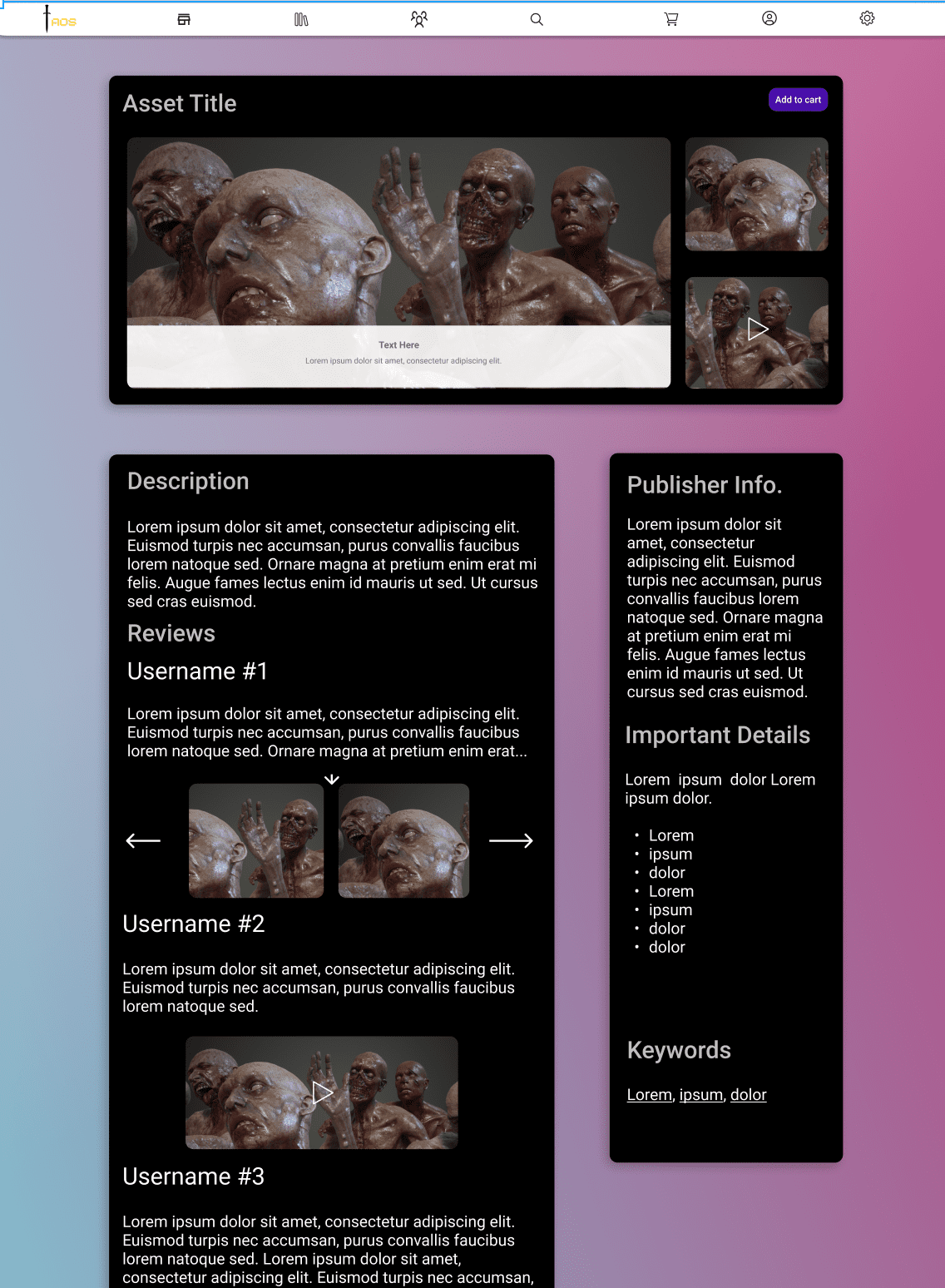
Appropriate Prototype:
An appropriate prototype for the game page would be suited for the casual gamer. The page would have the asset’s title and price at the top, with visual media of some sort. The page features a description of the asset, with reviews from users. Important publishers and other related information appear on the page as well. Of course, an “Add to Cart” button displays prominently.





User Testing:
Once the prototype reached a hi-fi level, the design team started to use testing via Maze. Several issues and needs were discovered needing refinement. Examples include labeling, discount processing, and improving the social page.
Learned:
User testing taught me that all the research in the pre-test phase can miss items that are important to users. For instance, proper or accurate labeling of images and icons is very important to users. Our assumptions as designers as to what a user would want were not always true to varying degrees.
Materialize
Considerations & Refinement:
Fine tuning. The items revealed in user testing needed to be addressed. I considered the input from user testing to adjust the labeling on images and icons. I also redesigned the social page to clarify finding and adding friends and coworkers. Small changes made big improvements.
Future
Looking ahead, TOAS will be used for (yet-to-be announced) Tribal III game. The store will be used to host assets for the game where the user can download, create, and sell assets.
Learned:
l Iearned the importance of continuous improvement through feedback. I came to appreciate the process that individuals follow when shopping at an online store. Because labeling became my focus, I gained new respect for the nuances of identifying and tagging items. The asset game store is currently in production with an undetermined release date. A game is also in production.
Conclusion
The team is done with the design phase of the asset store. TOAS management will begin production soon. TOAS will offer little known artists to spread their art and become well known. I learned a lot of things from working at Tribal iii. First, I acquired a good deal of technical skill just through practice, repetition, and feedback. That is to be expected on any job. As much as I supported and defended the original design, I am most proud of knowing that I can quickly adapt to change.







