
Details
Role: Product Design Intern
Client: Neolth
Team:
- Sheena Patel (Business Design Intern)
- Media Hosseini (Product Design Intern)
- Botao Lu (Product Design Intern)
Timeframe: May 2020 – August 2020
Methods: Sketching, Data Collection, Contextual Inquiry, Affinity Diagram, Prototyping, & User Testing
Tools: Adobe Illustrator, Figma, Fireflies, & Miro
Summary
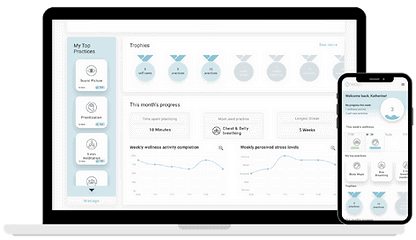
Neolth is a digital stress management platform for students. As a member of the design team, my primary tasks were to design the face of the platform, the dashboard, and the content of the exercise pages.
The need to help individuals self-manage grows as stress levels among high-school, undergraduate, and graduate students rapidly increase owing to academic, social, and global health issues. Stress reduces students’ quality of life and academic performance. Moreover, increased stress among students leads to self-harming behaviors such as suicide.

Understand
Empathize
Problem Statement
The need to help individuals self-manage grows as stress levels among high-school, undergraduate, and graduate students rapidly increase owing to academic, social, and global health issues. Stress reduces students’ quality of life and academic performance. Moreover, increased stress among students leads to self-harming behaviors such as suicide.
Situation
Learned
As a graduate student, I empathized with others feeling stress in school. In fact, I felt stress throughout my academic career. I learned that others felt the same stress as I did. Thus, the project became more meaningful and personal for me.
Define
Objective & Goals
The desired outcome of this project was to provide a tool that would reduce stress among students through self-management techniques.
Discovery
Several solutions currently exist for students to manage stress. These range from mobile phone applications such as Nod and SilverCloud to traditional professional
counseling and medication. Several semi-structured interviews were conducted over Zoom with potential users. From those interviews, the team created a persona chart.
Presona Chart
From the interviews that were conducted, the team synthesized and analyzed data to extract the main data points. From there, the team organized and clustered the
information into groups, or personas, as shown below. Personas were then organized into audiences such as students who seek help; students who intentionally
manage stress, students who experience significant stress; and all students. We selected the audience that would benefit most and least from a mental-health platform. Other affected personas were identified as well.
Learned
I learned about the different types of stress that people experiences, as well as the different ways that people react to stress. I learned more about the target demographic persona (college) and secondary personas (high school).
Explore
Ideate
Brainstorming
The team completed several rounds of this creative idea-generating technique using Miro. Utilizing brainstorming techniques, I generated 100 design possibilities. Specifically, the team sorted ideas into different categories. The team voted on approximately a dozen ideas to pursue. The team critiqued and filtered down these design ideas to one final, researched-based concept.
Design Process
The design process consisted of interviewing potential users, analyzing the results of the interviews, synthesizing the data from the results, brainstorming potential solutions, developing sketching and wireframes of solutions, critiquing and further developing iterations of the prototype, testing and further refining the prototype. This process resulted in a high-quality final product.
Prototype
After determining the concept, the team divided up assignments. I took on responsibilities for designing prototypes of the dashboard and the exercise pages. Of course, the prototypes underwent various iterations.






Learned
In the brainstorming and prototyping process, I learned the importance of ideas and the value in refining and testing ideas. My 100 ideas brought variety and perspective to the table. I enjoyed being part of a team in which members bring so many unique suggestions to be combined and adapted.
Materialize
Test
User Testing
Over the iterations of prototyping, the team ran tests with potential end-users. These tests were presented via Zoom. Test subjects were remarkably candid in their responses:
“I experience mild stress almost daily”
Interviewee
Results
Based on the findings from these tests, the team was able to narrow down and perfect several iterations of the prototypes. Designs changed to incorporate user graphs of data, with awards for progress achievements and growth. We added a welcome graphic and a progress bar or meter, and we replaced the journal option with a self-care activity.



Future
After several iterations, the team and I created a platform for users (students) to receive the stress help they need. At the end of my internship, I presented my findings and proposed platform to the CEO and co-founder of Neolth. The findings and the platform were accepted and implemented, using the most recent build of the application.
Conclusion
This was my first UX internship. It went well. My supervisor stated that she saw my growth as a designer during the internship. I felt the internship was a fantastic work
experience.
My team was supportive. We participated in team bonding and a speaker series from entrepreneurs around the country. I have a passion for entrepreneurship and startups, so I relished working in this environment. I enjoy helping people and appreciate mental health struggles. The Neolth’s product – a mental health platform – has great value for society. I realized through this internship how much I learned and increased my desire to learn more and become better at design.
Awards
Congratulations to Neolth for being Established 2020 Start-Up of the Year in Edtech!




